Du bist im Begriff einen eigenen Print on Demand Store aufzubauen und benötigst Produktfotos, um deine Designs möglichst realistisch zu präsentieren ohne dich dabei direkt in Große Umkosten zu stürzen?
Solltest du diese Frage mit „Ja“ beantworten haben, heißt die Lösung für dein Problem „Mockup“. Einer der größten Anbieter am Markt ist die Seite Placeit
Weitere Informationen zu Mockups und Placeit:
Was ist ein Mockup Produktfoto?
Placeit Unsere Wahl
Mit Placeit kannst du in nur wenigen Handgriffen und ohne nennenswerte Vorkenntnisse innerhalb von kürzester Zeit professionelle Produktfotos für dein Print on Demand Produkte erstellen, downloaden und am Ende für deine Zwecke verwenden.
Schritt für Schritt: Wie erstellt man ein Mockup mit Placeit

In diesem How-To erkläre ich dir, wie du hochwertige Mockup Produktfotos mit der Hilfe der Seite Placeit erstellen kannst. Dabei betrachten wir jeden einzelnen Schritt der Erstellung.
Hierfür benötigst du lediglich einen Computer mit Interverbindung (natürlich gibt s auch eine Version für mobile Geräte) und die von dir erstellte Designdatei. In unserem Beispiel nutzen wir das Reviews4u Logo.
Nach kurzer Eingewöhnung, sollte es möglich sein, ein Mockup innerhalb einer Minute fertig zu stellen.
Gesamtzeit: 1 Minute
-
Anmeldung / Registrierung

Öffne Placeit.net und erstelle dir einen Benutzeraccount. Dies kannst du machen indem in der Navigationsleiste auf „Free Account“. Es öffnet sich ein Pop-Up Fenster, wo du deine E-Mailadresse und ein Passwort angeben musst.
Im Anschluss bestätigst du mit dem setzen des jeweiligen Hakens dass du die „Privacy Policy“ und die „Terms of Conditions“ gelesen und akzeptiert hast. Bestätige dass du kein Roboter bist und klicke auf den Button „Sign Up„. Du erhältst kurz darauf eine E-Mail, in der sich ein Link befindet. Durch Aufruf der Seite wird deine Registrierung bestätigt.
Solltest du bereits einen Benutzeraccount für das Envato-Netzwerk haben ( Envato Elements, Codecanyon, Themeforest, Graphivriver… ) kannst du diese Zugangsdaten zur Anmeldung verwenden und musst keinen neuen Benutzeraccount für Placeit erstellen.
-
Wähle das gewünschte Mockup aus

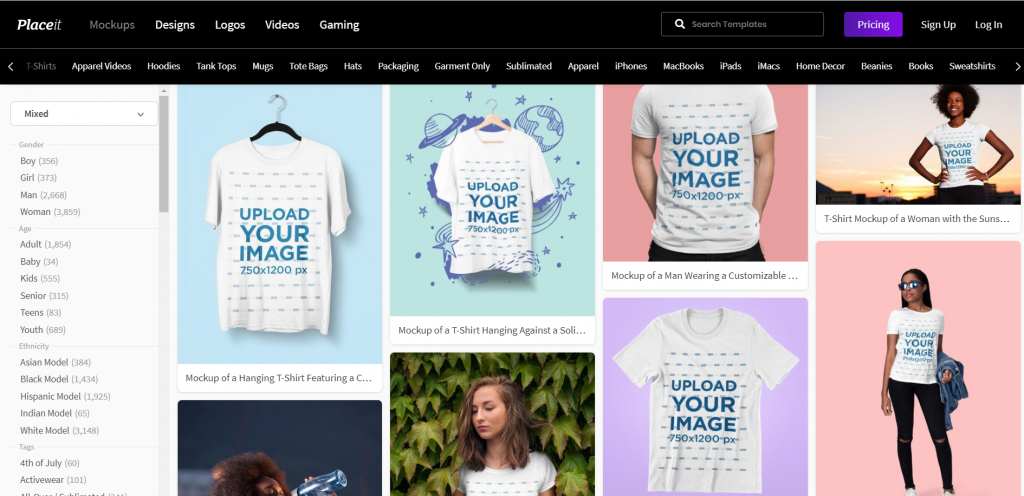
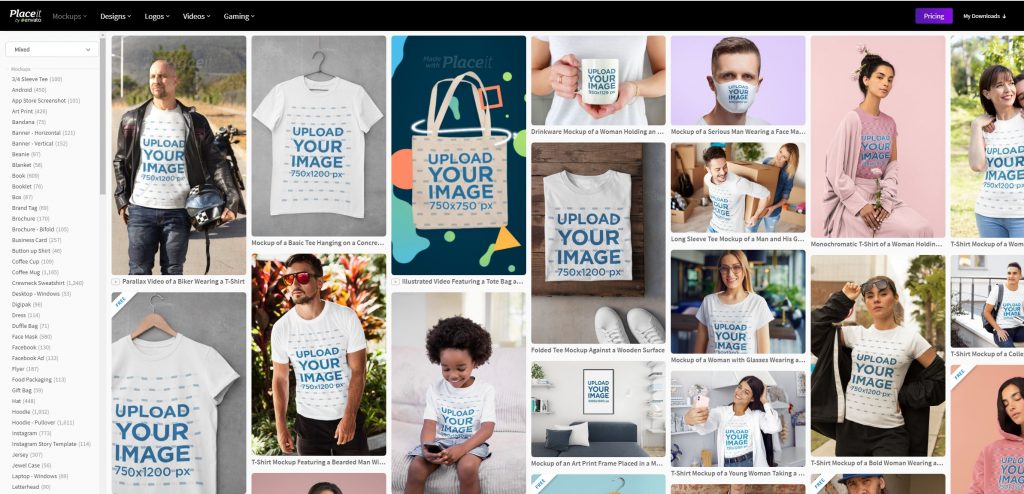
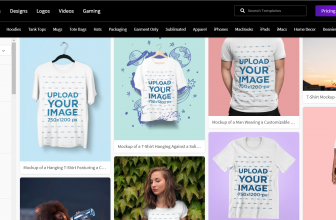
Nach der Anmeldung klickst du in der Navigation auf „Mockups„. Auf der sich nun öffnenden Seite werden dir alle verfügbaren Mockups angezeigt. Über die nun neu erschiene Navigationsleiste am linken Rand kannst du die Suchergebnisse nach Kategorien eingrenzen (z.B. nur T-Shirt Mockups).
Dabei sind die Vorlagen aktuell mit dem Platzhalter „Upload your Image“ versehen. Dazu findest du auch noch die Größenangabe des Bildbereichs in Pixel. Wenn du mit der Maus fährst wird dir ein Vorschaubild (Hover-Effekt), eines fertigen Produktfoto inklusive Beispiel-Design angezeigt. Mit einem Klick der linken Maustaste öffnest du den Bearbeitungsmodus.
Solltest du noch keinen Premium-Account besitzen kannst du leider nicht alle Vorlagen nutzen. Achte bei deiner Auswahl auf das kleine Banner „Free„ am linken oberen Bildrand. Alternativ kannst du dir auch alle Freebies anzeigen lassen.
Sollte vor dem Namen des Mockups ein kleines „Play-Symbol“ zu sehen sein, bedeutet dies dass es sich dabei um ein Video-Mockup handelt. Die eigentliche Erstellung gleicht der eines normalen Mockups Produktfotos. Am Ende erhält man allerdings anstatt eines Fotos ein Video auf dem das Model ein Produkt mit deinem Design trägt.
-
Design hochladen und Anpassungen vornehmen

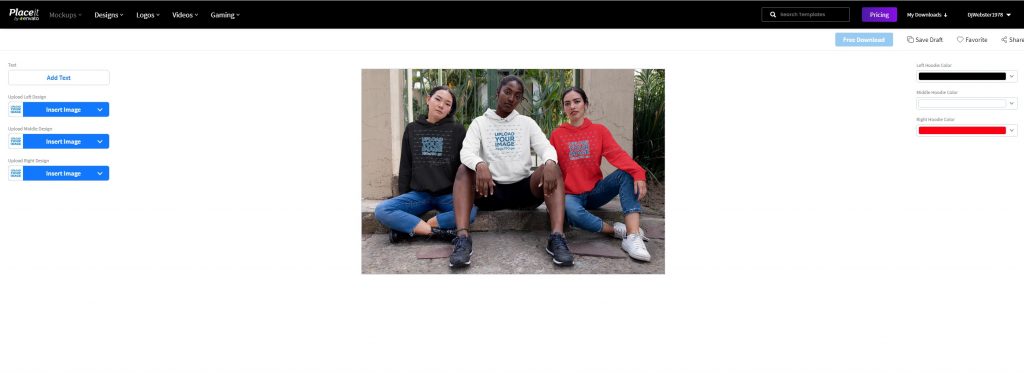
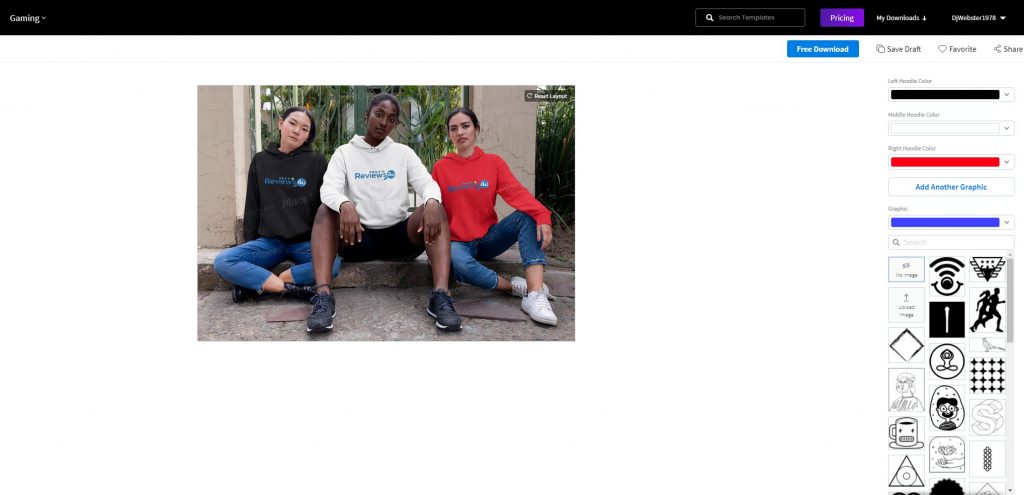
Nachdem du dich für eine Mockup Vorlage entschieden und diese angeklickt hast öffnet sich ein neues Fenster. In der Mitte des Bildschirm befindet sich ein Vorschaubild. Alle Änderungen, die du vornimmst werden dir augenblicklich angezeigt.
Auf der linken Seite hast du de Möglichkeit dein Design hochzuladen. Dazu kanns du noch Texte und Logos auf dem Bild hinzuzufügen.
Auf der rechten Seite befinden sich Einstellungsmöglichkeiten wie zB die Farbe der Textilien auf denen das Design platziert wird. Du kannst auch noch Icons aus der großen Bibliothek von Placeit auf dem Bild platzieren.
Im oben gezeigten Beispiel haben wir für jeden Hoodie einen eigenen Upload-Knopf für das Design (diese können sich dementsprechend unterscheiden) und jeweils ein Farbfeld zur Auswahl der Produktfarbe.
-
Design auf dem Produkt platzieren

Nach einem Klick auf den Button „Upload Image“ wirst du als erstes gefragt, ob du ein Bild von deiner Festplatte hochladen möchtest oder ein Bilder des Ordners „Download“ auf der Seite Placeit (dies können über die Seite erstellte Design sein) verwenden möchtest. Wähle entsprechend dem Speicherort dein Design aus.
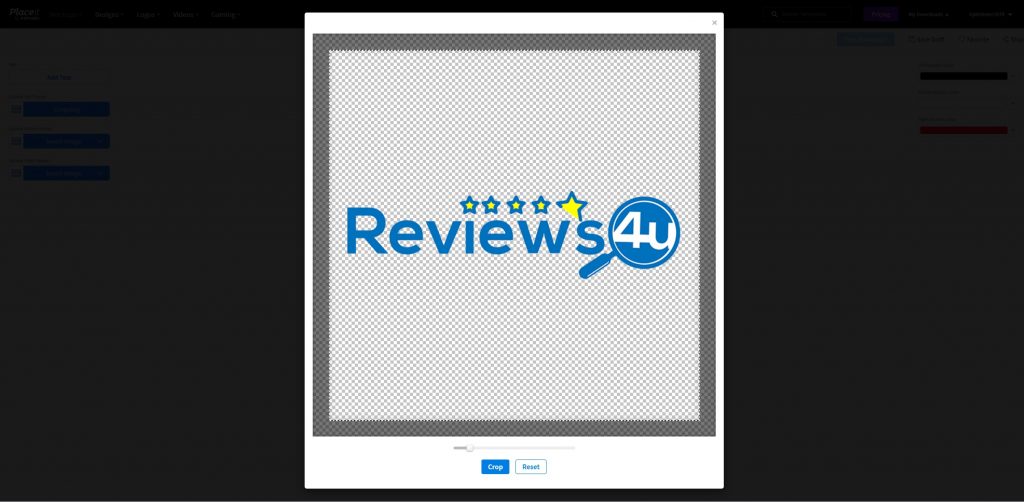
Es öffnen sich nun im Nachgang das oben gezeigte Pop-Up Bild. Hier kannst du dein Design (zur Veranschaulichung haben wir unser Logo verwendet) per Drag&Drop positionieren. Dabei sollte sich das Design innerhalb des dunkelgrauen Rahmen befindet, damit sie später auf dem Mockup auch komplett zu erkennen ist.
Unter der Arbeitsfläche befindet sich außerdem ein Schieberegler mit dessen Hilfe du die Größe deines Designs anpassen kannst. Schieb ihn nach links, um die Grafik zu verkleinern oder nach rechts um sie zu vergrößern.
Wenn du mit der Platzierung zufrieden bist bestätige das ganze mit dem Button „Crop“. Über den Button „Reset“ kannst du deine Änderungen rückgängig machen.
Hinweis: Du kannst auch im Nachgang die Platzierung des Designs anpassen. Der Upload-Button wird nachdem du dein Design erstmalig platziert hast du drei kleine Buttons abgelöst: Rezise (dt. Größe verändern), Replace (dt. Platzierung verändern) und Remove (dt. Design komplett entfernen)
-
Mockup herunterladen

Nachdem du alle Einstellungen vorgenommen hast und das Mockup deiner Vorstellung entspricht, kannst du es nun downloaden. Klicke dazu auf den blauen Button „Free Download„. Dieser befindet sich am rechten oberen Rand unterhalb der Navigationsleiste.
Alternativ hast du hier auch die Möglichkeit das Mockup als Entwurf zu speichern, es zu deinen Favoriten hinzuzufügen oder über die verschiedenen sozialen Netzwerke mit Freunden und Kunden zu teilen.
-
Fertiges Mockup zum Marketing verwenden

Das nun auf deinem Computer befindliche Mockup Produktfotos kann nun von dir für deine Marketing-Maßnahmen genutzt werden. Sei es als eigentliches Produktfoto in einem Onlineshop oder zum Teilen deines Designs über die diversen Social-Media Kanäle.
Versorgung:
- Dein Grafik-Design
Werkzeuge:
- Browser (Firefox, Chrome, Safari,…)
- Internetzugang